My Tech Choices in 2023
Adam Mould
Software Developer

Software development is ever-changing, and so are my areas of interest and the technologies I reach for when working on projects. I want to give a rundown of the frameworks and tools that I have found interesting so far in 2023 and the different use cases for them.
For innovation - Next.js

After 8 years, I'm still very much enjoying React. The amount of innovation I've seen from frameworks such as Next.js and Remix (both built on React) makes it an exciting time to be a React developer.
Next.js released their much-anticipated version 13 at the tail end of last year, bringing with it the introduction of React Server Components (RSC) via its app directory. This new paradigm completely changed the way we fetch data in Next.js - and more recently - how we send data with server actions.
For me, the app directory has made it easier to build larger applications with more dynamic data, mainly thanks to the new file convention with pages and layouts. I've also seen some nice performance improvements when deploying to Vercel.
Although Next.js is my go-to framework at this moment in time, I'm still a huge fan of what the team at Remix is doing, and I look forward to playing with the newly released version 2. When it comes to client work, I'm still evaluating both frameworks on a per-project basis and determining which is better suited.
The use cases for Next.js range from fully blown web applications to static sites using a headless CMS. At the moment, I'm enjoying using Contentlayer for static sites and Sanity for headless CMS projects.
For the masses - WordPress & Gutenberg

I've been part of the WordPress development community since back in 2012 and have used it in numerous UK-based digital agencies where its demand and popularity only grew as the years went by. In all honesty, I don't see it going anywhere anytime soon, and it's hands down the most popular CMS among the clients I work with.
For me, Gutenberg has really leveled up the WordPress game. Although the visual editor has a slight learning curve, once figured out, it gives content creators so much more power and flexibility when it comes to creating page templates.
I tend to create any custom Gutenberg blocks using ACF Blocks at the moment, mainly for speed and the fact they support a generous amount of customization with just a few configuration settings. Furthermore, if I can avoid writing React code on a WordPress project in favor of the usual PHP, then it sometimes makes things easier when handing over a site to an agency or internal development team who may not have React experience.
For styling - Tailwind CSS

Well, it took me long enough, but I finally converted to Tailwind... and boy, did I convert hard! Back when I was writing Sass and spending embarrassingly long times working out naming conventions or whether my BEM classes were valid, the idea of a utility-first CSS framework felt weird to me. What about separation of concerns? Is this not just inline styling? But what about the crazy designs I get given from creative agencies; surely Tailwind is just for basic minimal designs? Well, I was wrong on all accounts.
Tailwind's learning curve was surprisingly easy for me, given I'd used Bootstrap quite religiously in the past, which had a few utility-type CSS classes. Once I got familiar with the naming conventions, I began to really enjoy Tailwind's approach, and I found my UI development was not only much faster but way more uniform across the site thanks to the default spacing settings and just using utility classes all around.
The icing on the cake is really the bundled CSS. Tailwind does a purging process where it only bundles the CSS classes you've used in your code, meaning the production CSS file is usually only 10kb - 15kb in size, for all of your site's styling! To put that in comparison, a minified Bootstrap CSS file is around 20kb...
I now use Tailwind on almost every new project I work on. With WordPress, I'll use TailPress which is a nifty starter theme that implements Tailwind. Where possible, I also like to couple Tailwind with Prettier and use a plugin to automatically sort classes, for consistency and to satisfy my code OCD.
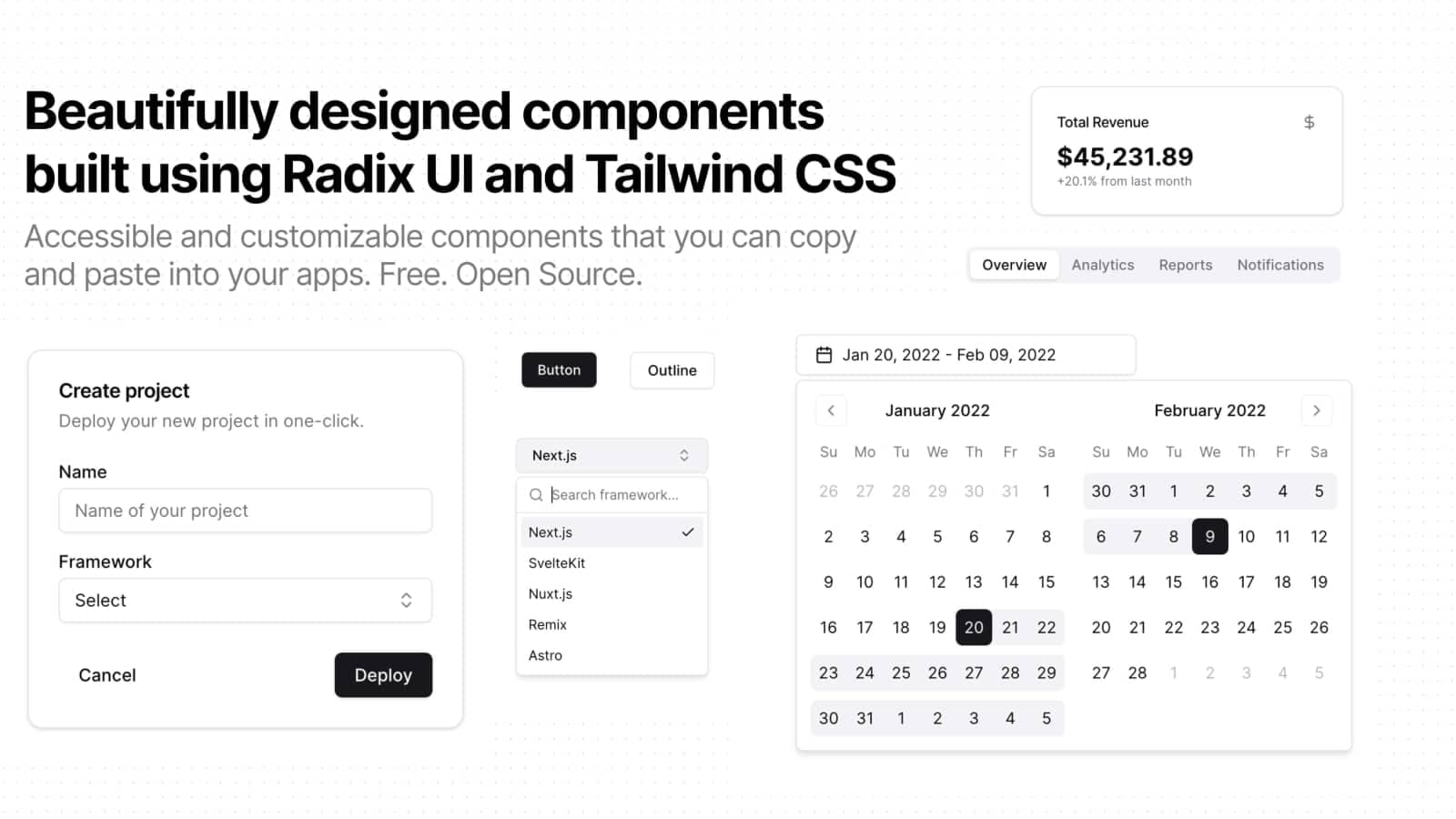
For UI - shadcn/ui

Having worked on numerous React projects, I've tried my fair share of UI kits. MUI, Chakra, Ant, Semantic, Flowbite - you name it, I've probably used it. I've found that most UI kits are either too opinionated or don't have enough components to cover all of my use cases. Trying to extend those UI kits was a struggle as well, and there were multiple occasions I just wished I had control of the code.
Enter shadcn/ui. I first came across @shadcn through Twitter, where I was really impressed with his implementation of Next.js app directory on his example app Taxonomy. There are snippets of code on that app that have become part of my boilerplate for Next.js projects, and I was really impressed with the UI he had built for it.
When he released shadcn/ui, it gained popularity super quickly, and I was one of the first to jump on board. The idea around this UI kit is that you copy and paste the UI components into your app, and then you have full control over the code. It's a simple yet clever way to manage a UI library, since you can easily change the components and create your own that may not be part of the shadcn/ui library yet.
From a technical standpoint, it uses Tailwind for all styling, and the components are built using React & Radix UI. It's the first time I had come across Radix UI, and I was pleasantly surprised to find a UI kit that focused so heavily on accessibility and offering utility components. I've since used Radix separately on a few projects with existing design systems, and it plugs in very nicely. Their Slot Utility is probably my most used component, and it's used throughout shadcn/ui.
So there you have it, my top tech choices for 2023. This is by no means a definitive list, and there are many other great technologies out there that I'm using but haven't mentioned.

